TypedCMS Development with PHP
Introduction
TypedCMS' use of JSON:API specification compliant APIs make it really easy to integrate into any new or existing PHP project.
The TypedCMS Starter Kit for PHP is the perfect kick start to your implementation, whether for an existing project or brand new one. Our stater kits are tailored solutions for each platform, unlike the simple API wrappers offered by other vendors.
Our PHP kit provides Eloquent-like models and repositories that correspond to you TypedCMS blueprints and collections.
This kit does not provide a completely out-of-the-box solution for authorisation and is therefore recommended for more advanced users. For something a little easier, checkout our Starter Kit for Laravel.
GitHub Repository: https://github.com/TypedCMS/php-starter-kit
Quickstart Guide
Requirements
- PHP 8+
Add TypedCMS to Your Application
Getting started with the PHP kit is a pretty simple process, the only prerequisites are that you have a TypedCMS account with an OAuth Client Application configured. You'll also need to bring-your-own code for generating your OAuth credentials.
Install the Starter Kit
First, install the package via the Composer package manager:
composer require typedcms/php-starter-kitConnect to TypedCMS
To connect, you'll need an OAuth Client Application registered in TypedCMS and some means of generating your credentials. This guide assumes you'll be writing this functionality yourself. If you'd like an example, checkout the typedcms:connect command provided by the TypedCMS Starter Kit for Laravel.
Next we need to configure our Starter Kit to use your authorised credentials.
Configuring the Starter Kit
This kit is configured and bootstrapped with the StarterKit::configure() method. You should call this early in your application's life-cycle to ensure maximum availability.
The config command is structured as follows:
<?php
use TypedCMS\PHPStarterKit\StarterKit;
StarterKit::configure([
'base_uri' => '@team/project',
'client_id' => '',
'client_secret' => '',
'redirect_uri' => 'http://127.0.0.1',
'code' => '', //your authorization code
'scope' => 'delivery,access-user-data',
'token_path' => '/path/to/my/token/file.txt', //the location to store you access token
'globals_repository' => GlobalsRepository::class, //optional, you can override the built-in globals repo
'models_path' => '/path/to/my/models', //the path to your models
'models_namespace' => 'App\\Models', //the namespace for your models
'models_resolver' => ModelsBasicResolver::class, //optional, you can override the built-in models resolver for more complex file structures
'repositories_path' => '/path/to/my/repositories', // the path ro your repos
'repositories_namespace' => 'App\\Repositories', //the namespace for your repos
'repositories_resolver' => RepositoriesBasicResolver::class, //optional, you can override the built-in repos resolver for more complex file structures
]);With the kit configured, you're now ready to start accessing your content.
Accessing Your Content
To start interacting with your content, first you need to create a repository in your project. Repositories will be your primary means of interacting with the TypedCMS APIs.
A repository should look something like this:
<?php
declare(strict_types=1);
namespace App\Repositories;
use TypedCMS\PHPStarterKit\Repositories\ConstructsRepository;
class PagesRepository extends ConstructsRepository
{
protected string $collection = 'pages';
protected string $blueprint = 'page';
/**
* By default, repositories make requests to the delivery api. Set this to
* true if you wish to use the management api by default.
*/
protected bool $mapi = false;
}You can request a page from your pages repository like this:
<?php
use App\Repositories\PagesRepository;
$page = PagesRepository::make()->findOrFail($identifier)->getData();That's it! You are now able to fetch content from TypedCMS.
Next Steps
Now that you have the basics, it would be a good time to checkout the starter kit documentation and the API references. TypedCMS' content modelling system lets you design pretty much anything you can imagine. Have fun!
Designing a Pages System
The most basic content type for most web projects is pages. In this guide we'll design a simple pages system using TypedCMS blueprints. To follow this guide you'll need a TypedCMS account and a project where you have a team architect or administrator role. Let's get started!
Start with a Blueprint
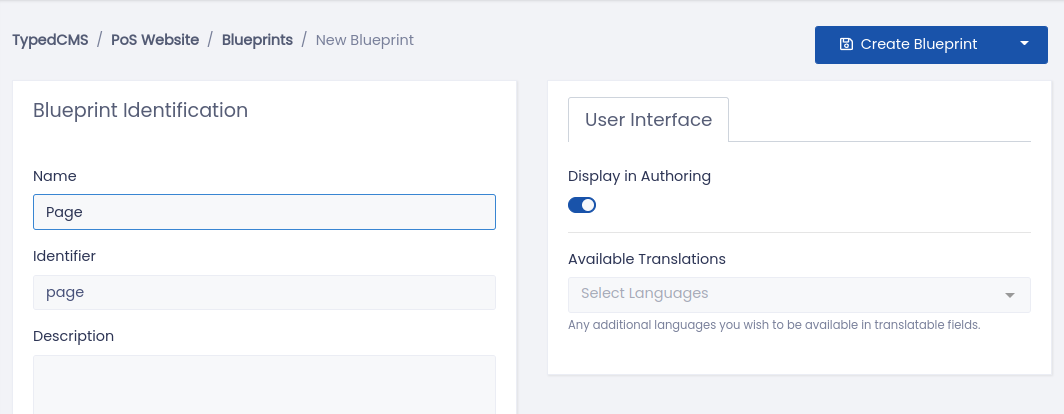
The first step to creating any content type in TypedCMS is a Blueprint. A blueprint is exactly what it sounds like, a model for your new content. From your projects sidebar, expand Architecture, click Blueprints and then click New Blueprint. Let's name our new blueprint ‘Page’ and then click Create Blueprint.

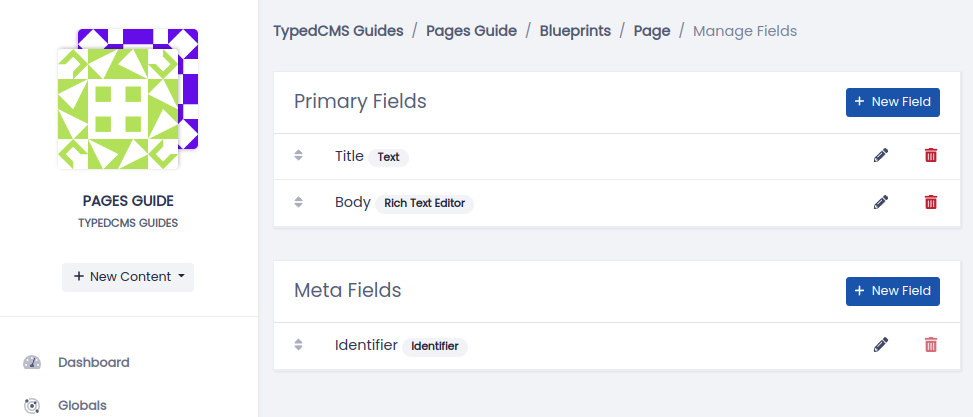
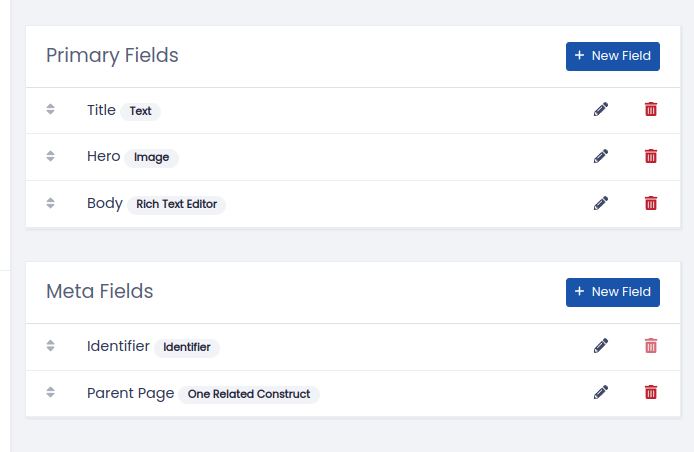
Once created, you will be shown your new blueprint's fields. These represent the data that makes up a ‘Page’. By default a new blueprint will include a unique identifier field, a title field and a body field. The ‘Identifier’ is already pre-configured to be auto-generated from the ‘Title’.

Add Some Fields
This is probably enough for the most basic of pages systems, but we'll add a little extra. Our pages will have a hero image and breadcrumbs. To achieve this we'll need an image field for our hero and we'll use a relationship field to set the parent page for our breadcrumbs.
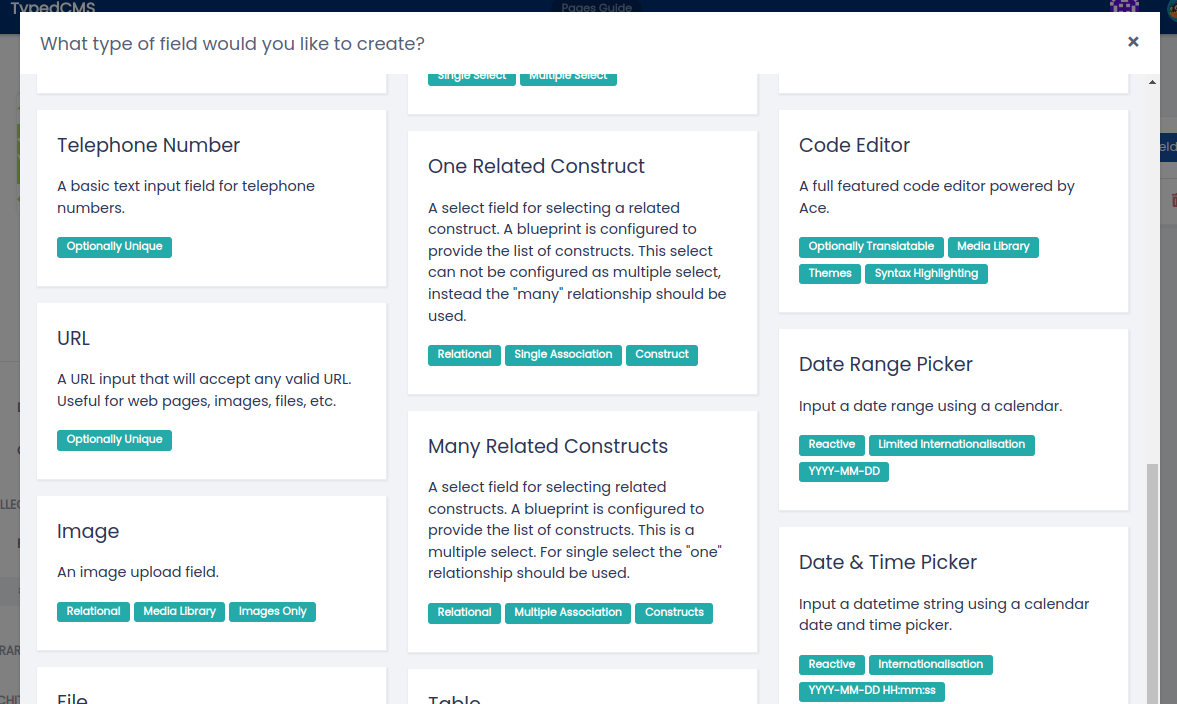
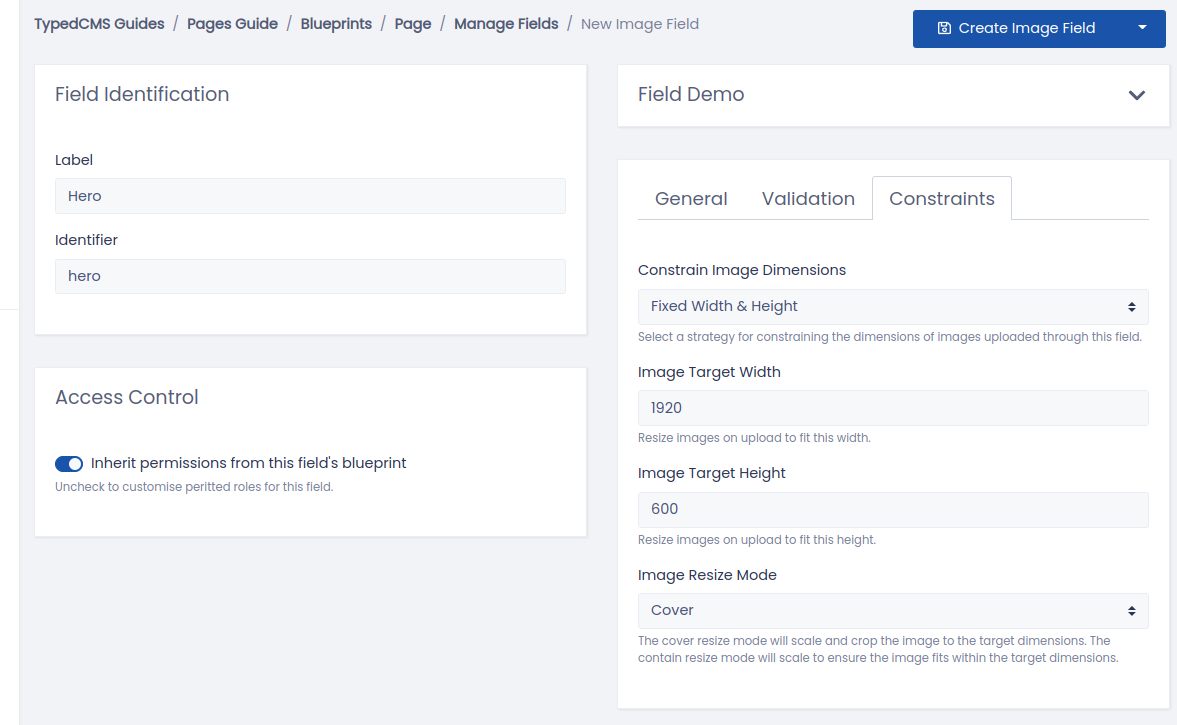
Let's start with the hero image. Click New Field and select Image from the list of field types presented.

We'll call this field ‘Hero’ and in the Validation tab, set it as a Required Field. We want our hero image to be constrained to a certain size, so we'll configure this in the Constraints tab. From the Constrain Image Dimensions drop-down select ‘Fixed Width & Height’. You'll now see three more drop-downs, target width, target height and a resize mode. For our hero image we'll use ‘1920’, ‘600’ and ‘Cover’ for a full-width, short hero with auto-cropping. Finish by clicking Create Image Field.

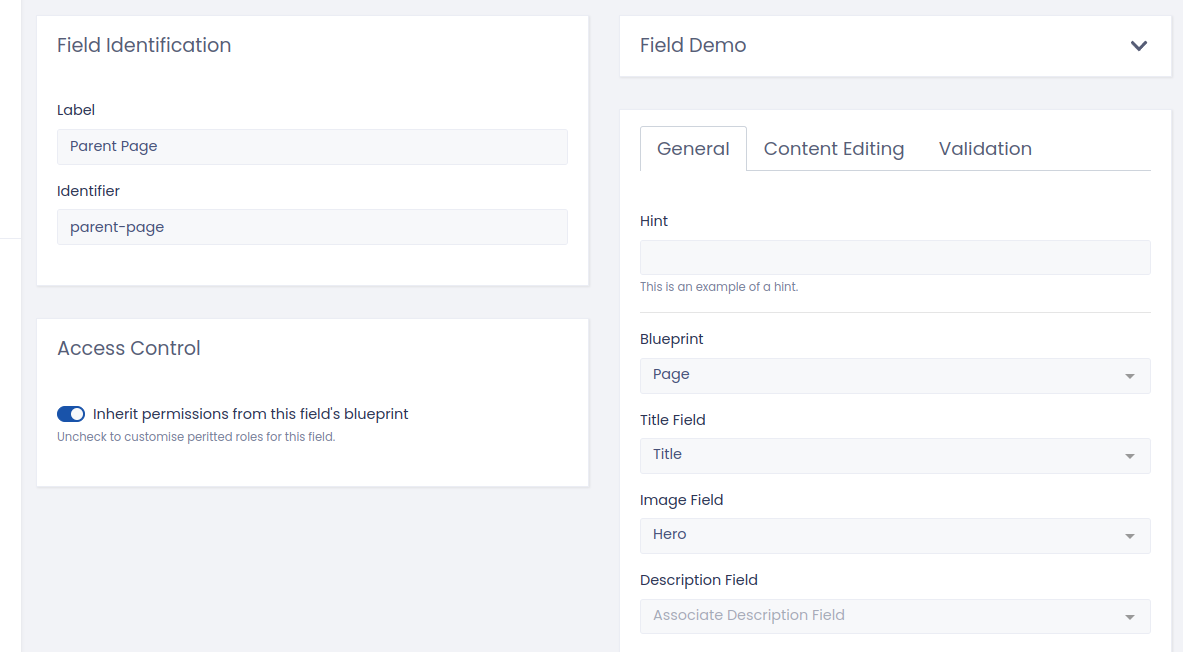
Next let's create a relationship field. Same as before, Click New Field, but this time select One Related Constructs from the list of field types presented. TypedCMS uses the term Constructs to describe things constructed from blueprints, in other words your content.
We'll call this field ‘Parent Page’ and in the set the Blueprint field to associate our ‘Page’ blueprint. We can now select a Title field and an Image field. We'll set these to ‘Title’ and ‘Hero’ respectively. The content of these fields will be shown when associating a parent page - we'll see an example of this later. Click Create One Related Construct Field to finish.

At this point you may want to rearrange your fields into your desired order.

Create a Page
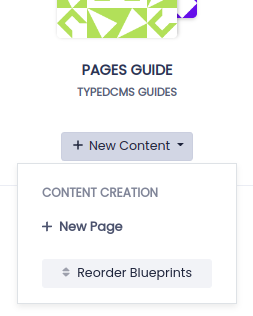
Now that we have a blueprint, we can create our first page. In the project sidebar, Click New Content and you now have a New Page option - click it!

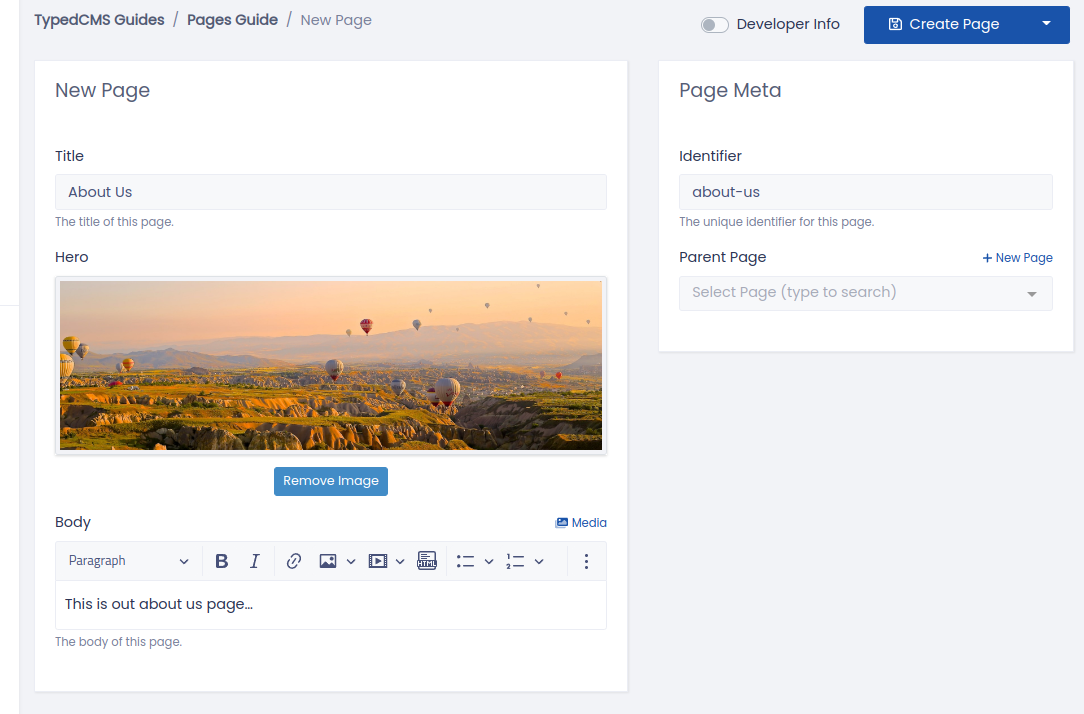
We'll call this new page ‘About Us’ and throw in some content. Once you're done click Create Page.

A Collection of Pages
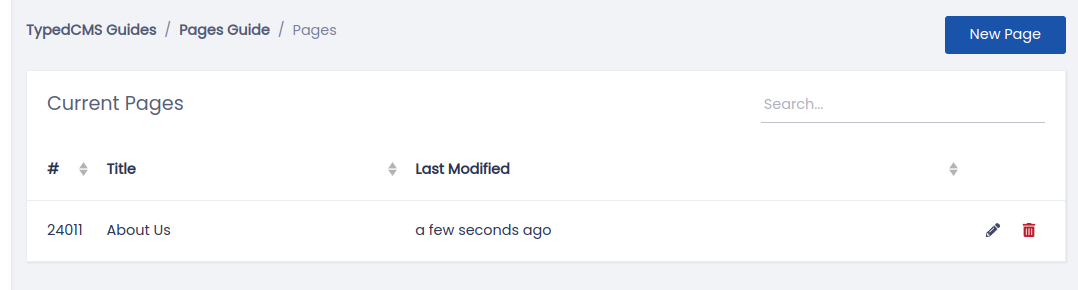
Having saved the page you will be returned to a list containing only your new ‘About Us’ page. This is your Default Collection for the ‘Page’ blueprint; it was created automatically for you.

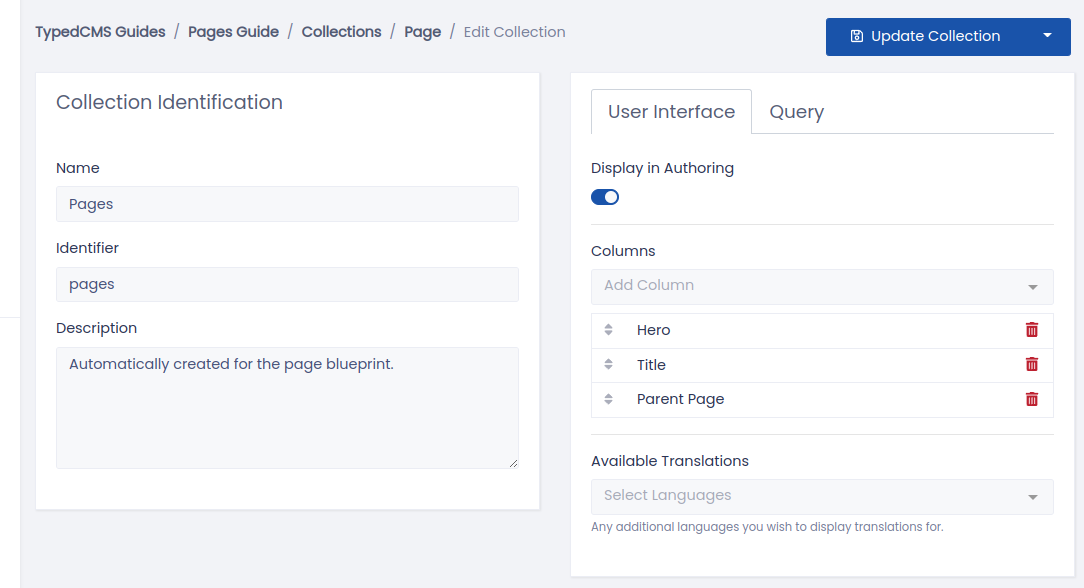
It's a bit bland though, so let's make it a bit fancier. In the project sidebar, head to Architecture → Collections and click the pencil next to your ‘Pages’ collection. As you can see, from here you can add columns and customise sorting and filtering options.
Let's add some more columns! From the Columns drop-down we'll add our ‘Hero’ and ‘Parent Page’ fields. Finally click Update Collection to save these changes.

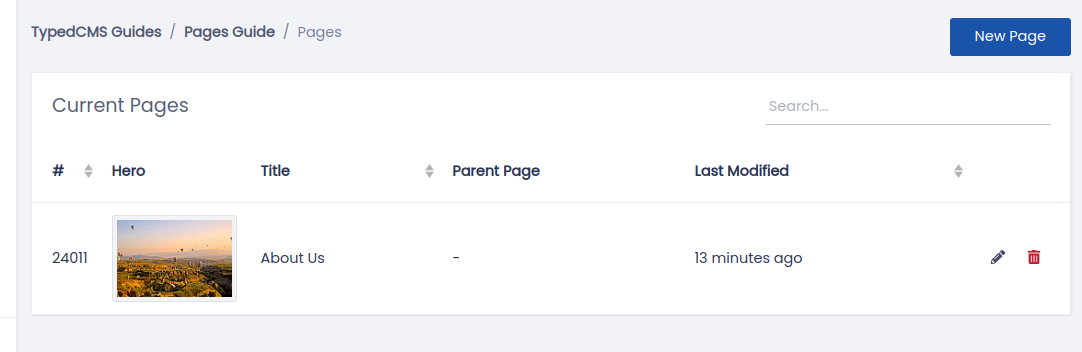
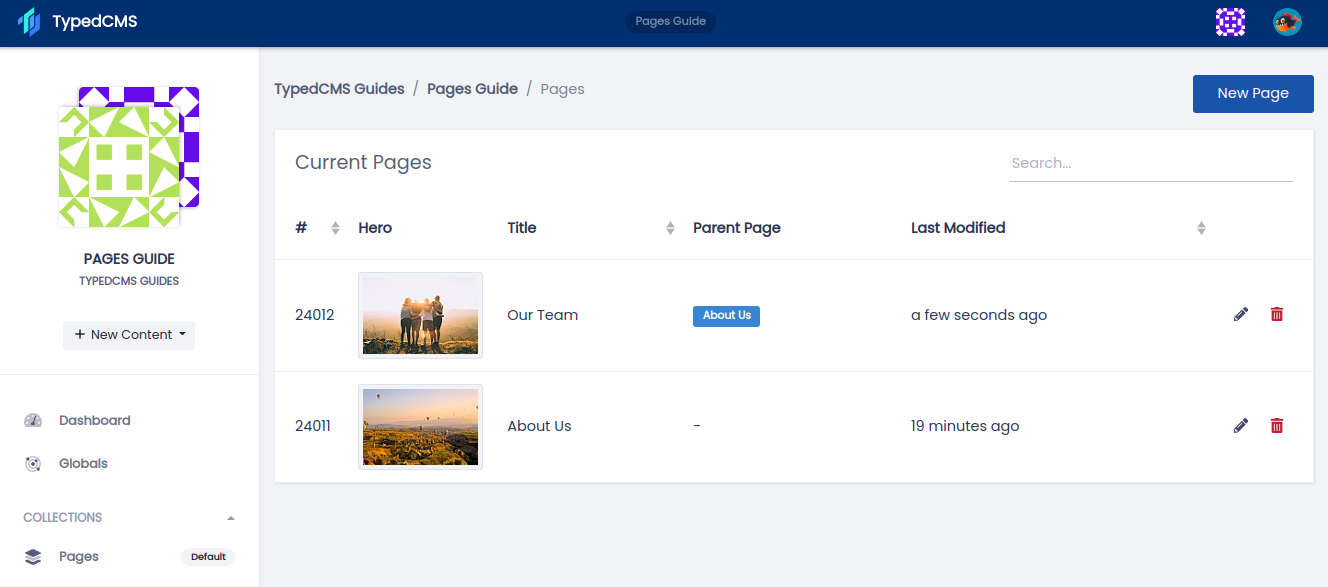
To return to your ‘Pages’ collection, from the project sidebar navigate through Collections → Pages. You'll now be presented with a much nicer list of pages.

Form a Relationship
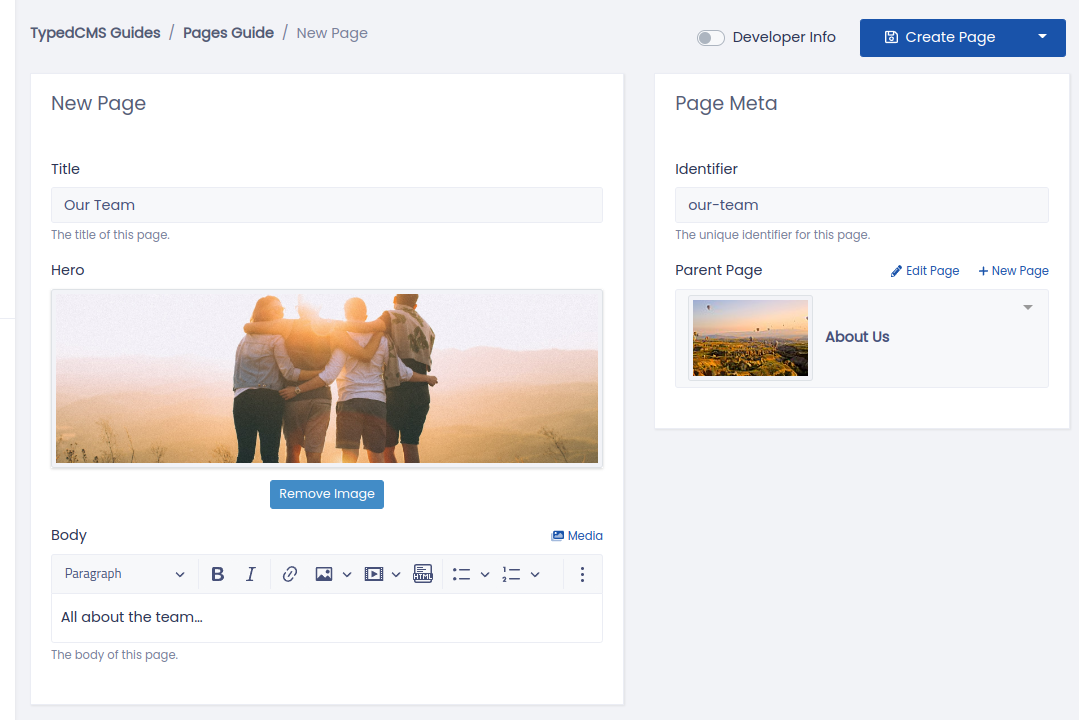
That's pretty much the basics of pages, but, before we finish up, let's create a relational page. Same a before, click New Page to get started. We'll call this page ‘Our Team’, add some content and set the Parent Page to ‘About Us’. Click Create Page.


Done! A simple relational pages system. Using these basic building blocks, you are now free to imagine even more awesome blueprints.















